阅读本文希望你有一定的前端基础,Next.js 了解以下几点即可快速上手,有问题的话就边做边解决~
文件系统路由
Next.js 通过 pages 目录中的文件和文件夹结构自动设置路由。你创建出来的每一个 React 组件文件都被视为一个路由。
如果你有一个博客,你可能需要为每篇文章创建一个页面。在 pages 目录下,你可以创建一个名为 posts 的文件夹,然后在其中创建一个名为 [id].js 的文件。这里的 [id] 表示动态的路由部分。
// pages/posts/[id].js
import { useRouter } from 'next/router';
function Post() {
const router = useRouter();
const { id } = router.query;
return <p>Post: {id}</p>;
}
export default Post;
预渲染和数据获取
Next.js 支持两种形式的预渲染:静态生成(Static Generation)和服务器端渲染(Server-side Rendering)
静态生成(Static Generation)
静态生成是在构建时生成 HTML 的过程(也就是执行 next build 命令时)。这意味着页面在构建时就被渲染好,并且在每个请求中重复使用。这种方式非常适合内容不频繁更改的页面。
示例:使用 getStaticProps 为博客首页获取文章列表
// pages/index.js
export async function getStaticProps() {
// 模拟从外部API获取数据
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
// 将获取的文章数据通过props传递给页面组件
return {
props: { posts },
revalidate: 10, // 在生产模式下,每10秒重新生成页面一次
};
}
function HomePage({ posts }) {
return (
<div>
<h1>Latest Blog Posts</h1>
<ul>
{posts.map(post => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
export default HomePage;
这个例子中,getStaticProps 在构建时调用,获取所有的博文,然后保存在页面的 HTML 中。通过设置 revalidate,你可以使页面在一定时间后重新生成,以便更新内容。
服务器端渲染(Server-side Rendering)
服务器端渲染是每次请求时都生成 HTML 的过程。这种方法适合内容频繁更新的页面,或者内容在每次请求时都可能不同的情况。
示例:使用 getServerSideProps 显示用户个人信息页面,这个信息依赖于每次请求的用户身份。
// pages/profile.js
export async function getServerSideProps(context) {
const { req } = context;
const userId = req.cookies.userId; // 假设用户ID存储在cookies中
const res = await fetch(`https://api.example.com/users/${userId}`);
const userData = await res.json();
return {
props: { user: userData }
};
}
function ProfilePage({ user }) {
return (
<div>
<h1>User Profile</h1>
<p>Name: {user.name}</p>
<p>Email: {user.email}</p>
</div>
);
}
export default ProfilePage;
这个例子中,getServerSideProps 在每次页面请求时执行,从 API 获取当前用户的数据,并将其作为 props 传递给页面。这确保了用户看到的总是最新的信息。
API 路由
假设你有一个处理特定用户的 API 路由,文件路径为 pages/api/users/[id].js
// pages/api/users/[id].js
export default function handler(req, res) {
const { query: { id }, method } = req;
switch (method) {
case 'GET':
// 获取特定用户的信息
res.status(200).json({ id, name: "John Doe" });
break;
case 'PUT':
// 更新特定用户的信息
res.status(200).json({ id, name: "John Doe Updated" });
break;
case 'DELETE':
// 删除特定用户
res.status(200).json({ message: `User ${id} deleted.` });
break;
default:
// 不支持其他方法
res.setHeader('Allow', ['GET', 'PUT', 'DELETE']);
res.status(405).end(`Method ${method} Not Allowed`);
}
}
CSS 支持
Next.js 支持 CSS Modules,允许你使用局部作用域的 CSS。
// styles/Home.module.css
.home {
color: blue;
}
// pages/index.js
import styles from '../styles/Home.module.css';
function HomePage() {
return <div className={styles.home}>Welcome to the HomePage</div>;
}
export default HomePage;
图像优化
Next.js 提供了内置的 Image 组件,用于自动优化图像加载。推荐使用
示例:使用 Image 组件
import Image from 'next/image';
function MyImageComponent() {
return (
<Image
src="/me.png"
alt="Picture of the author"
width={500}
height={500}
/>
);
}
环境变量
管理应用的环境变量,如 API 密钥或数据库 URL,Next.js 提供了一个简单的方式来加载和使用环境变量。
// 在 .env.local 文件中设置
API_SECRET_KEY=your_secret_key
// 在代码中使用
process.env.API_SECRET_KEY
配置不同环境的环境变量
.env.local - 存放本地开发环境特有的变量,通常不应该提交到版本控制系统。.env - 存放所有环境通用的变量。.env.development, .env.test, .env.production - 分别用于开发、测试和生产环境的特定变量。
您可以通过设置 NODE_ENV 环境变量来指定当前环境。这通常在启动应用时完成
- 在本地开发环境,
NODE_ENV 通常默认为 development。
- 在生产环境部署时,应将
NODE_ENV 设置为 production。
- 对于测试环境,可以设置为
test。
在命令行中启动应用时,可以这样设置环境变量
NODE_ENV=production npm run build
动态导入
Next.js 支持 JavaScript 和组件的动态导入,这有助于减少初始加载时间并按需加载功能。类似于 vue-router 的异步加载。这个特性都是用来实现代码拆分和按需加载,从而优化应用的初始加载时间和总体性能。
import dynamic from 'next/dynamic';
const DynamicComponent = dynamic(() => import('../components/hello'));
function Home() {
return (
<div>
<DynamicComponent />
</div>
);
}
export default Home;
CSS 和模块:全局 CSS 文件只能在 _app.js 或 _app.tsx 中导入,但 CSS 模块(.module.css)可以在组件的任何地方导入,以提供作用域样式。
特殊文件
pages/_app.js:允许你用布局和全局样式初始化页面。这个文件用于在页面间导航时保持状态。
pages/_document.js:用于自定义 HTML 文档结构,常用于增强应用的 <html> 和 <body> 标签。
pages/_error.js:用于覆盖 Next.js 提供的默认错误页面。
如果您喜欢这篇文章,不妨给它点个赞并收藏,感谢您的支持!
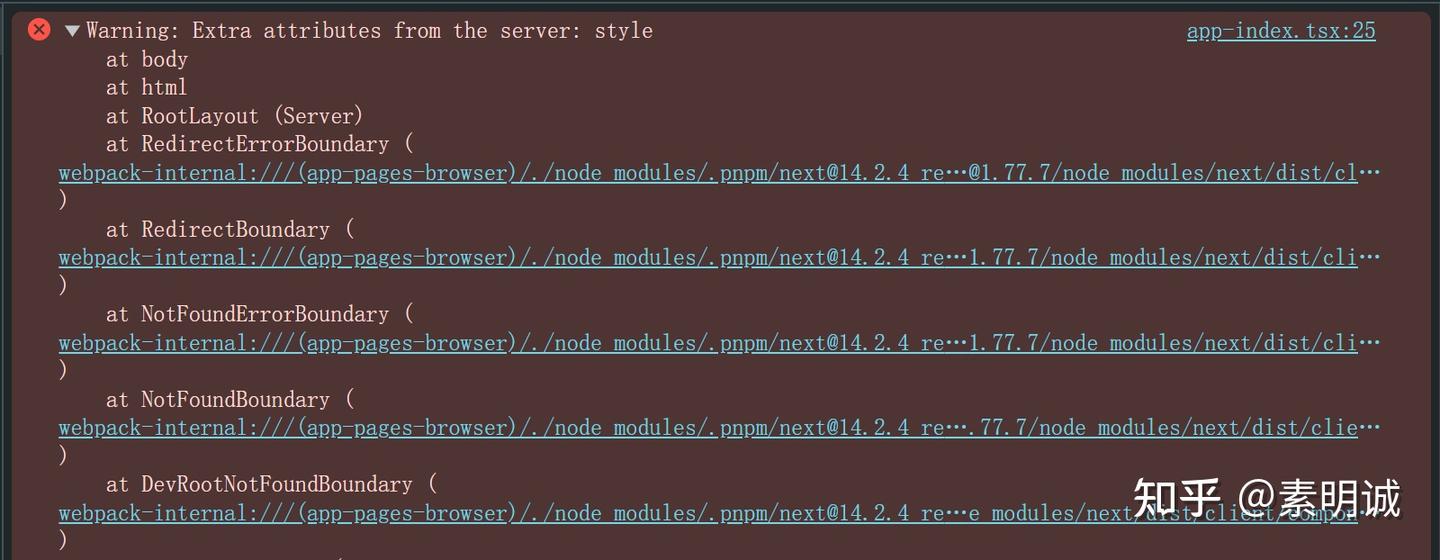
 ## 解决方法 1,忽略这个警告
## 解决方法 1,忽略这个警告 ## 解决方法 3,不使用错误的嵌套
## 解决方法 3,不使用错误的嵌套