const {
createApp
} = Vue;
var App ={
data() {
return {
isShowImg1:false,
isShowImg2:false
}
},
template:`
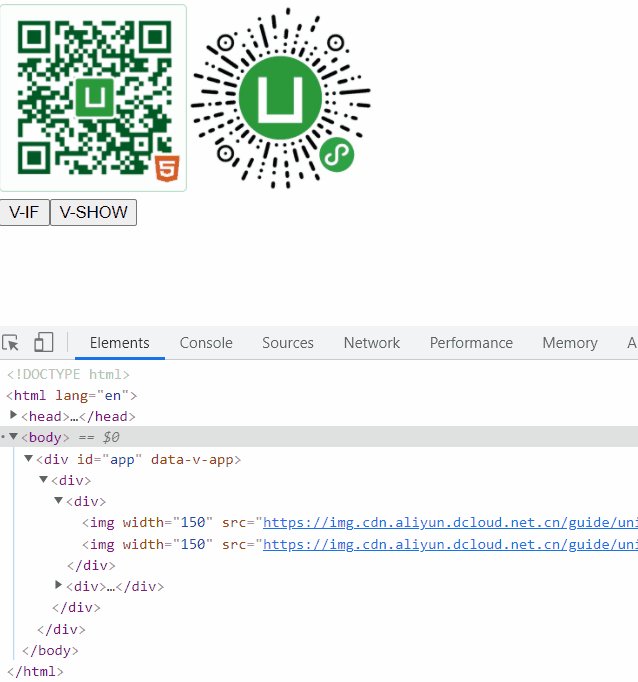
<div>
<div>
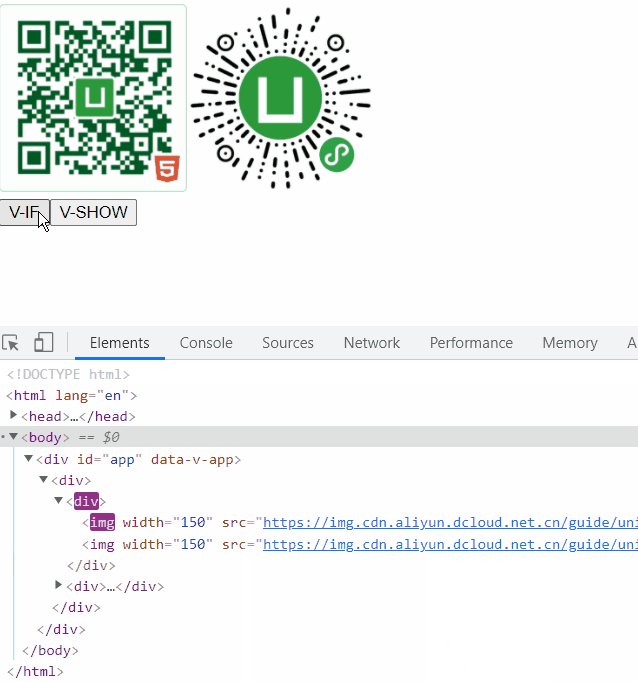
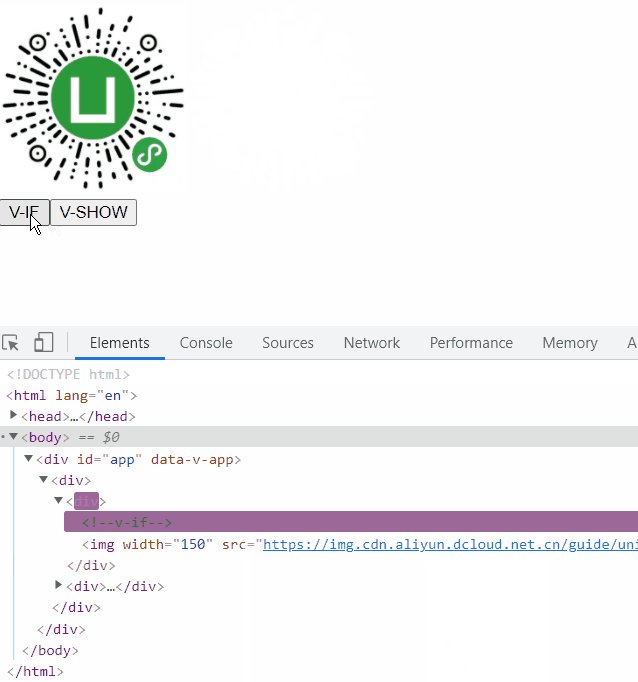
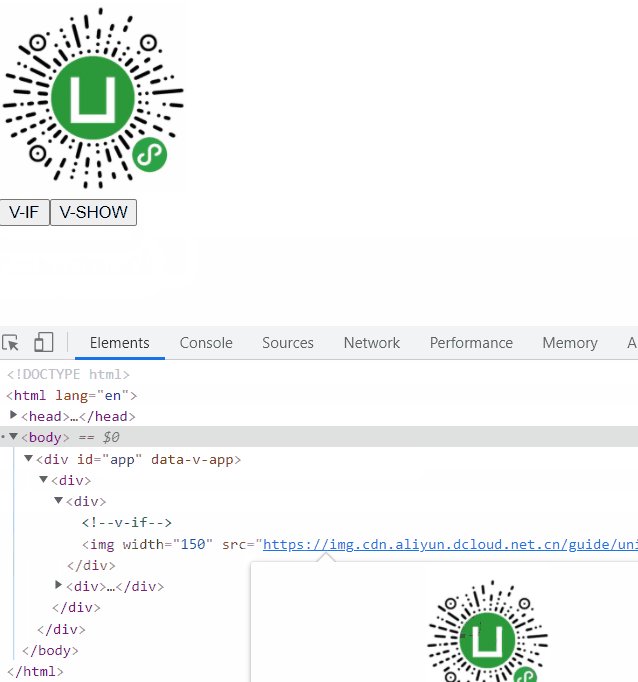
<img v-if="isShowImg1" width="150"
src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/uni-h5-hosting-qr.png" />
<img v-show="isShowImg2" width="150"
src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/gh_33446d7f7a26_430.jpg" />
</div>
<div >
<button @click="showImg1">V-IF</button>
<button @click="showImg2">V-SHOW</button>
</div>
</div>
`,
methods: {
showImg1(){
this.isShowImg1 = !this.isShowImg1;
},
showImg2(){
this.isShowImg2 = !this.isShowImg2;
}
},
}
var vm= Vue.createApp(App).mount('#app');
console.log(vm);