构建项目
vue credte vue-datav
yarn install echarts --save
配置
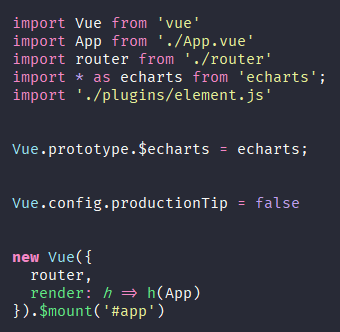
main.js,配置后可以通过$echarts访问echarts对象
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts;

测试
<script>
export default{
mounted(){
console.log('home',this.$echarts);
}
}
</script>
添加elementUI插件
采用插件的方式进行按需引入
vue add element
全量引入:fully importd
按需引入:import on demand

画三角形
原理,border
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
// 控制上下左右的颜色来控制
border-color: green transparent transparent transparent;