音视频标签 audio 和 video
在 HTML5 出现之前,网页上的音视频内容通常需要借助 Flash Player 等插件来实现播放。而 HTML5 新增的 <audio> 和 <video> 标签,为我们提供了一种更加标准、统一、开放的音视频播放方式。
相比 Flash,原生的音视频标签有以下优势:
浏览器原生支持,无需额外安装插件
性能更好,加载速度更快
安全性更高,不会给系统带来安全隐患
无需频繁更新补丁
音视频格式支持
video 支持的视频格式
| 格式 | 编码格式 | 支持浏览器 |
|---|---|---|
| OGG | THEORA & VORBIS | Firefox、Opera、Chrome |
| MPEG4 | H264 & AAC | IE、Chrome、Safari |
| WEBM | VP8 & VORBIS | Firefox、Opera、Chrome |
audio 支持的音频格式
| 格式 | 编码格式 | 支持浏览器 |
|---|---|---|
| OGG | VORBIS | Firefox、Opera、Chrome |
| MP3 | AAC | IE、Chrome、Safari |
| WAV | - | Firefox、Opera、Safari |
audio 和 video 的常用属性
controls
controls 属性会让浏览器提供默认的播放控制条。不过在实际开发中,我们通常会使用自定义的播放控件,比如使用 video.js 等成熟的解决方案。
<video src="video.mp4" controls></video> <audio src="audio.mp3" controls></audio>
autoplay
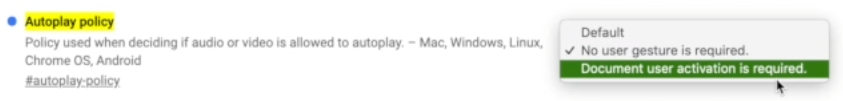
autoplay 属性可以让音视频自动播放。不过需要注意的是,出于用户体验的考虑,大多数浏览器默认是禁止视频自动播放的。以 Chrome 为例,我们需要在设置中开启"允许自动播放"选项:

preload
preload 属性用于预加载音视频内容。它有 3 个可选值:
auto: 尽可能多地加载音视频metadata: 仅加载元数据(如时长)none: 不预加载任何内容
实际使用时需要根据具体场景来选择合适的预加载策略。
loop
loop 属性可以让音视频循环播放。
src
src 属性用于指定音视频的 URL,可以是本地文件路径,也可以是网络地址。
width 和 height
width 和 height 属性可以设置视频的宽度和高度。需要注意的是,这两个属性只对 <video> 有效,<audio> 不能设置宽高。
source 标签的使用
我们可以在 <video> 和 <audio> 内嵌套多个 <source> 标签,用于指定不同格式的音视频源。浏览器会自动选择第一个能够播放的格式。
<video controls>
<source src="video.mp4" type="video/mp4" />
<source src="video.ogg" type="video/ogg" />
</video>
video 的常用属性和方法
除了上面介绍的通用属性外,<video> 标签还有一些独有的属性和方法,可以用于控制视频的播放。下面是一个简单的示例
<video id="myVideo" src="video.mp4" controls></video>
<div>
<button id="reloadBtn">重载</button>
<button id="playBtn">播放</button>
<button id="pauseBtn">暂停</button>
<button id="currentTimeBtn">获取当前时间</button>
<button id="durationBtn">获取总时长</button>
<button id="statusBtn">获取播放状态</button>
<button id="muteBtn">静音切换</button>
<button id="volumeBtn">设置音量</button>
<button id="rateBtn">设置倍速</button>
</div>
<script>
const video = document.getElementById('myVideo');
// 重载视频
reloadBtn.addEventListener('click', () => {
video.load();
});
// 播放视频
playBtn.addEventListener('click', () => {
video.play();
});
// 暂停视频
pauseBtn.addEventListener('click', () => {
video.pause();
});
// 获取当前播放时间
currentTimeBtn.addEventListener('click', () => {
console.log(video.currentTime);
});
// 获取视频总时长
durationBtn.addEventListener('click', () => {
console.log(video.duration);
});
// 获取播放状态
statusBtn.addEventListener('click', () => {
console.log(video.paused ? '暂停中' : '播放中');
});
// 静音切换
muteBtn.addEventListener('click', () => {
video.muted = !video.muted;
});
// 设置音量(0~1)
volumeBtn.addEventListener('click', () => {
video.volume = 0.5;
});
// 设置播放速率(建议使用0.5/1.0/1.25/1.5/2.0这几个值)
rateBtn.addEventListener('click', () => {
video.playbackRate = 1.5;
});
// 监听是否可以播放
video.addEventListener('canplay', () => {
console.log('可以播放了');
});
// 监听播放结束
video.addEventListener('ended', () => {
console.log('播放结束');
});
// 监听播放错误
video.addEventListener('error', () => {
console.log('播放出错');
});
// 监听播放开始
video.addEventListener('play', () => {
console.log('开始播放');
});
// 监听缓冲进度
video.addEventListener('progress', () => {
console.log(`已缓冲 ${video.buffered.end(0)} / ${video.duration} 秒`);
});
// 监听进度条拖动
video.addEventListener('seeked', () => {
console.log('进度条被拖动');
});
// 监听播放速率变化
video.addEventListener('ratechange', () => {
console.log(`当前倍速 ${video.playbackRate}`);
});
// 监听音量变化
video.addEventListener('volumechange', () => {
console.log(`当前音量 ${video.volume}`);
});
// 监听缓冲等待
video.addEventListener('waiting', () => {
console.log('视频缓冲中,等待数据');
});
</script>